This article was originally published on rmdStudio blog.

Mobile and Cloud apps
Mobile cloud computing is still a mystery to a lot of people in the enterprise and organizations. Here is one one example:
What is cloud? Why do we need to store information in the cloud? Why can’t we just store everything on the phone?
This was asked by the head of IT department in a prominent medical organization in Vancouver. Valid question actually. A lot of people still don’t seem to know what cloud computing is. So:
What is the cloud?
In a simple language Cloud is basically a of very large number of networked servers that work in parallel or distributed fashion to supply a massive computing power at low cost. There is only so much we can do to push the processing speed of a single computer. It is also costly and prone to errors. Meanwhile we can build a large cluster of less expensive computers and benefit from the massive computing power that it provides. In this model the economy of scale comes to play and the more customers run their websites and web apps the lower the cost will be per account.
A good analogy is how we produce electricity. At some point in the history factories and organizations had to buy their own generators and hire teams to maintain them. At some point somebody thought of building an electrical grid and that is why we can all power our homes and offices with a low monthly fee.
When you host a website or web app in the cloud, it isn’t necessarily hosted on a specific machine. In fact it could be running on any of the servers in the cluster at any point in time. In fact from the user perspective each dedicated computer or server is virtual and exists somewhere in the cloud.
Cloud also provides a more reliable environment to host your web apps, because if one of the servers break down, the underlying cloud management software will immediately shift to the next available working machine and continues delivering your web app or website to your end users.
Cloud computing can also be elastic. For example you can configure a virtual server to increase its processing power when your website traffic goes up or reduce the processing power when the traffic is low. That way you can optimize your hosting costs.
Cloud computing is used for both computation and storage. In fact, because of cloud computing the cost of file storage has also been reduced dramatically. Two of the famous cloud computing companies in the world are Amazon Web Services, RackSpace, and Google. If you are looking for a Canadian cloud company you can check out CaCloud.
Why do we build a mobile cloud computing architecture?
For several reasons actually. Here are 5 important ones:
1. The brain of your service is in the cloud
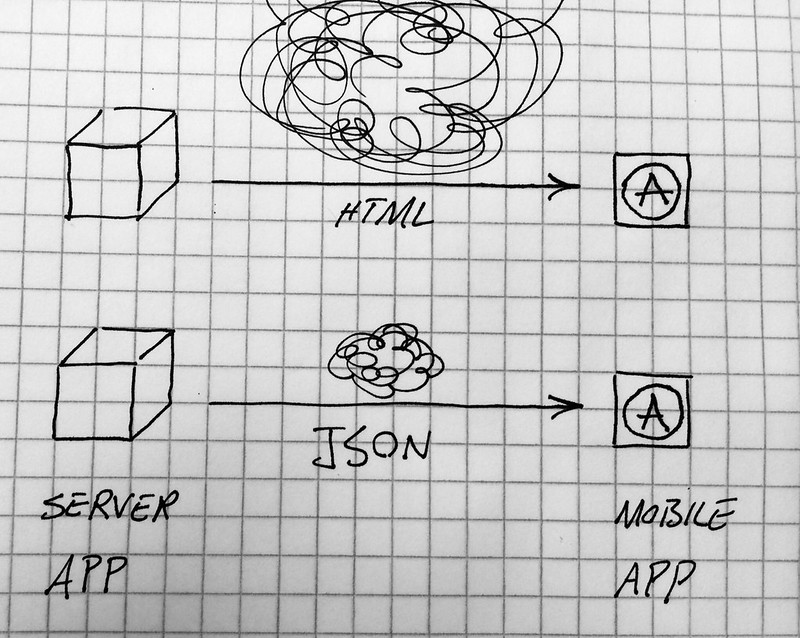
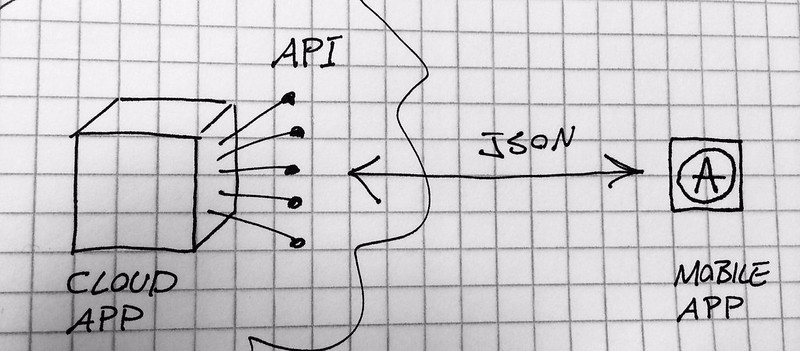
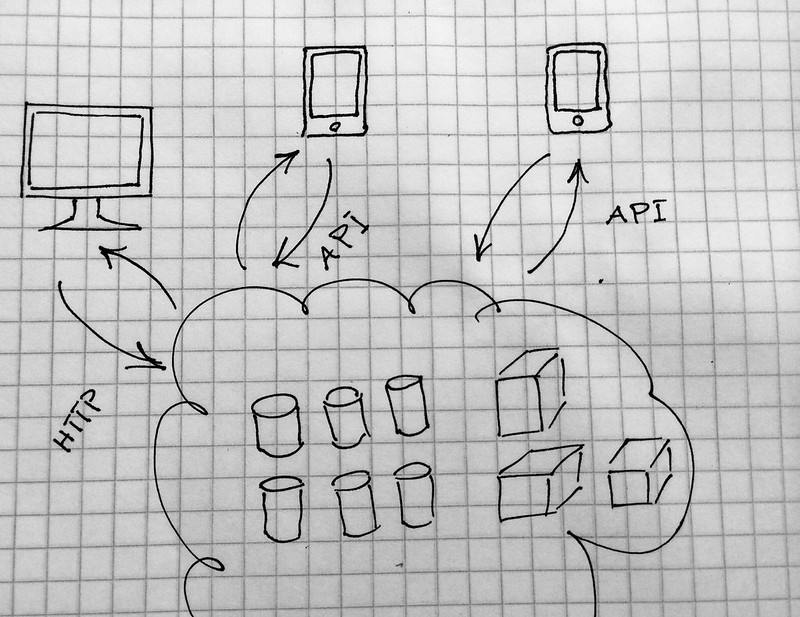
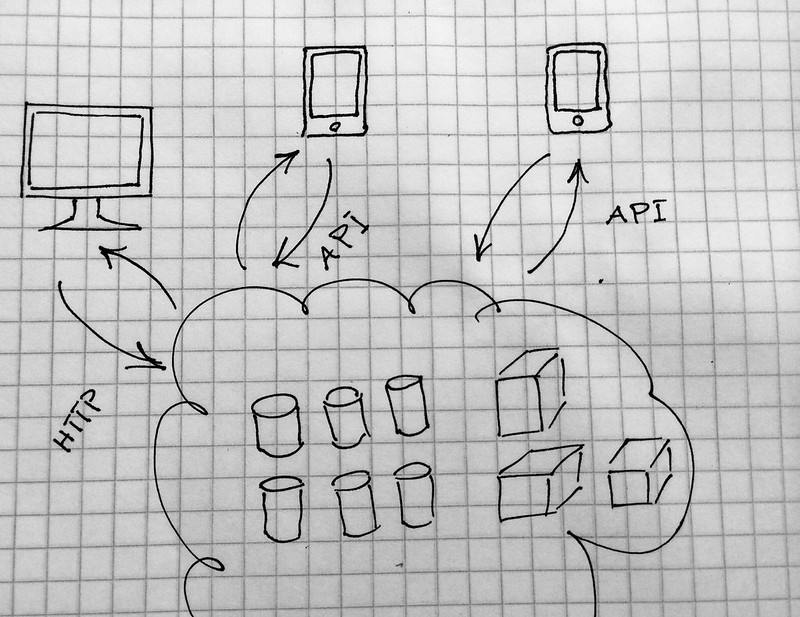
A lot of the mobile apps that you use everyday on your smart phone or tablet are in fact specialized browsers that connect you to the cloud and that is where the real magic is happening. We call this a mobile cloud computing architecture in which your mobile app is the client and the server is the hosted software in the cloud. The server side software may or may not be directly accessible via a desktop browser, but for sure it provides a specialized interface that your mobile app communicate with. We call that an API or Application Programming Interface.
The server side server can be quite complex. For example within your organization it can handle your intranet, products, eCommerce, and CRM all in one. Your mobile app may only access certain aspect of the software in the cloud. For example the app may only access the customer accounts, projects, or portfolio of products. You can actually build different mobile apps that communicate with the same cloud back-end but use different aspects of it.
2. It is easier to share content and assets
In the past people emailed a file or document to a long list of people using email or text message. Now you can just upload it on the cloud and all the mobile devices and desktop computers around the world can access it. That is assuming that they have all the right permissions to do so. The cloud app also takes care of the privacy and permissions.
3. Mobile devices have limited juice
As fancy and powerful our iOS and Android devices have become, their processing and storage capacities are no match for what a server in the cloud can do. Imagine you have a mobile app that is used by hundreds and thousands of users and they are constantly reading, posting, and uploading files. These assets can grow very quickly to gigabytes of data.
Also once you have lots of records, maintaining them locally on a mobile device would really slow down the mobile app which is handling that data. On the other hand when you ask for the last 20 records of products or contact information, the cloud software can zip through a large number of record and immediately send you the 20 records which you have requested over the web.
4. It is easier to maintain your data
If you store everything on your mobile device, every time that you update your data or make changes, you need to resubmit your app to the app store which is a time consuming and inefficient process. Also sometimes you need to run migration scripts and make changes your data. Running large migrations on hundreds and thousands of mobile devices out there is not impossible, but it is a risky task. So many things can go wrong.
If you save all the data in the cloud, then you can update a record with a click of a button and then the updated information will be instantly available to all the mobile users out there. Also running data migration on your server in the cloud will not only be much faster, but also more reliable too. You need to run one migration successfully and all the mobile users out there will be happy.
5. More immune to crashes and deletions
Let’s assume that all the user’s data is stored on the mobile device and the user, for whatever reason, decides to delete the app. In that case all the stored data will be lost forever. If you keep the data on the cloud and do a good job of maintaining it, the data will most likely be preserved. Even if a mobile user lose their device or upgrade to a newer device, they can still reinstall your app and log into their account where all the data and settings are still available.
Appreciating the Mobile Cloud Computing Architecture
Next time that you launch a facebook, twitter, or dropbox app on your smartphone you can appreciate the beauty of the mobile cloud computing architecture and realize that a lot of what the mobile app is doing is actually communicating with a cloud software where all the users are interacting with each other. The brain is on the cloud and your mobile app is merely a transmitter and receiver.