This article was originally posted on the rmdStudio blog.
After our previous blog post The What is mobile cloud computing architecturewe got a few emails with this question:
Why do we bother with building mobile apps? Why can’t we just use a content management system or web app with a responsive template?
Well first of all it is true that content management systems are web apps, but the end result of what they create are websites and html pages so the end users still access them to only read and browse content rather than getting specific tasks done. There is really no point in building a mobile app for your website if mobile users can just access it via the browser. Also yes it is always a good idea to use a responsive and mobile friendly theme on your website, because more and more people are accessing the web on their iOS and Android devices.
But let’s talk about apps. They are used to get work done such as communication, receiving updates, managing a project, sending a report, etc. In all of these scenarios you can indeed start with building a web app with mobile friendly user interfaces. For example this company called Mist.io who provides a cloud management service has primarily built its user interfaces for the mobile users while their service can also be accessed on desktops and laptops. We are also making the mobile first design approach a priority in our open source knowledge sharing platform Anahita you can see it on the Anahita 4.* Vision page. So if you are building a service that is going to be accessed by both mobile and desktop users, do consider making the html interfaces mobile friendly following the Mobile First design approach. Believe it or not even Steven Jobs wasn’t crazy about letting 3rd party developers build apps for the iPhone and instead he was promoting developers to make their apps to work in Safari:
And guess what? There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today. So developers, we think we’ve got a very sweet story for you. You can begin building your iPhone apps today.
But the idea of mobile friendly web apps didn’t really take off the way that native apps did and there are a number of reasons that we can name here:
Convenience and Accessibility

Let’s face it, users would rather touch an icon and launch an app that does a specific task rather than typing a url in the mobile browser. Of course they can always save a bookmark as an icon, but that’s not what most mobile users choose to do. Some companies have found a workaround. They distribute apps that are merely wrappers and display the web app within the mobile web view. That raises the discussion of native vs. HTML5 user experience design.
Superior User Experience
We have covered this in another post native apps still deliver the best user experience and while we are a big fan of HTML5 philosophy of building apps that run on all types of mobile devices, until now building apps using the native iOS and Android apps proved to deliver a user experience that cannot be matched by HTML5 equivalents. This is due to many technical reasons and not to mention that users consider their mobile device their personal space and home. When you are building a native app, you are the guest in the user’s personal space. When you build mobile web apps, your users are the guests in your domain. The relationship dynamics between you and your users are very different in each space.
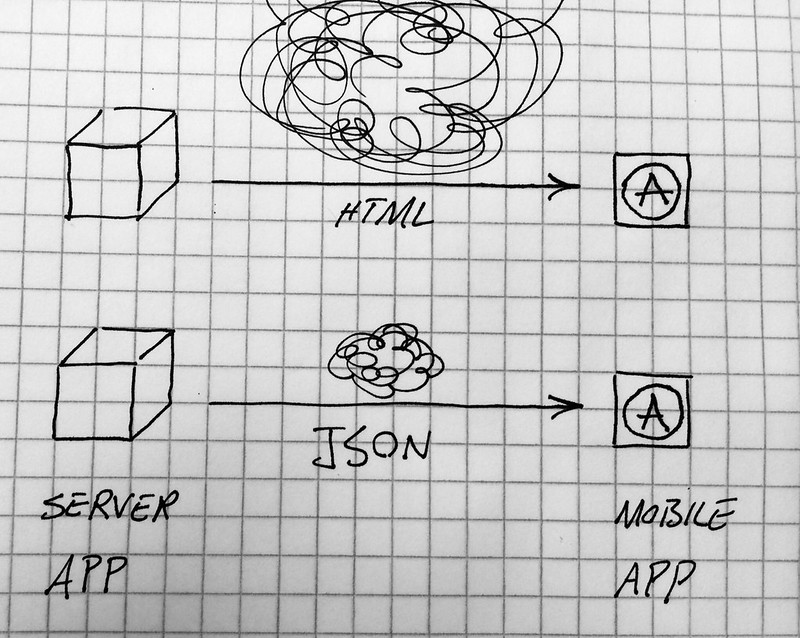
Snappier Rendering Time

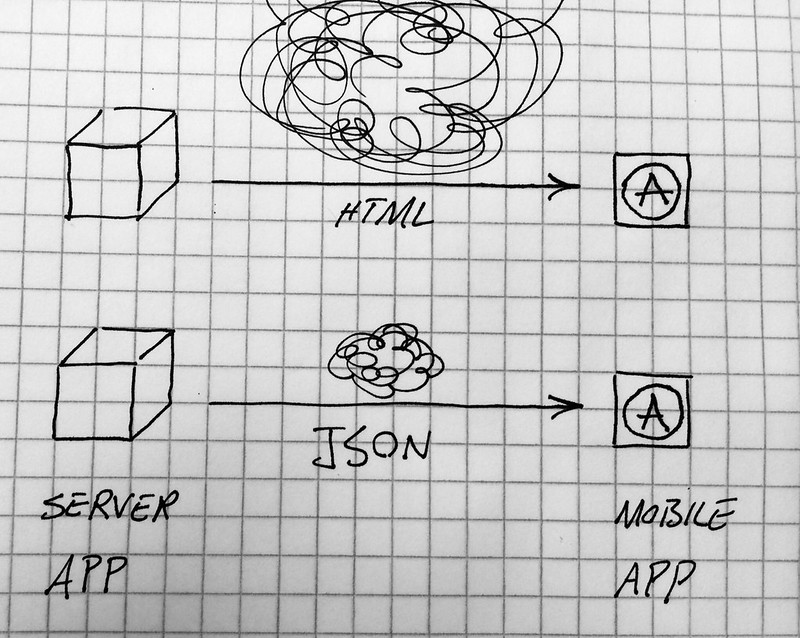
In this context “responsive” means how quickly the server responds back to your request and results are rendered on your screen. A web app renders the pages in html and then those results are rendered within the mobile app. A native app however receives the results in a compressed data structure which is often JSONformat. Then the native app extracts the data from the server response and renders the screen using the local resources on the mobile devices. In this approach the server has to do less work and the response size is also significantly smaller. Both those result into a quicker and snappier rendering of the results on the screen while delivering a native iOS or Android user experience to the end user.
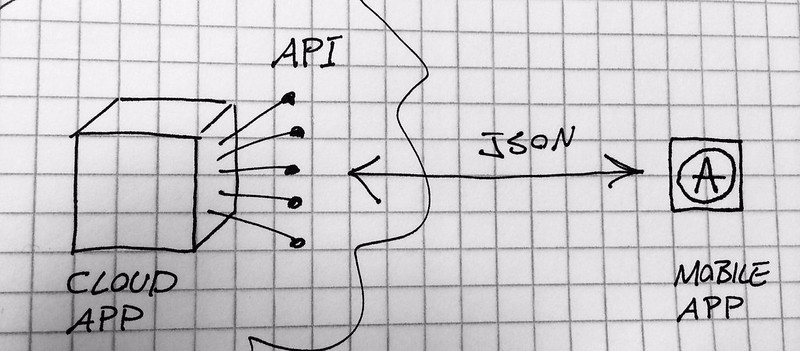
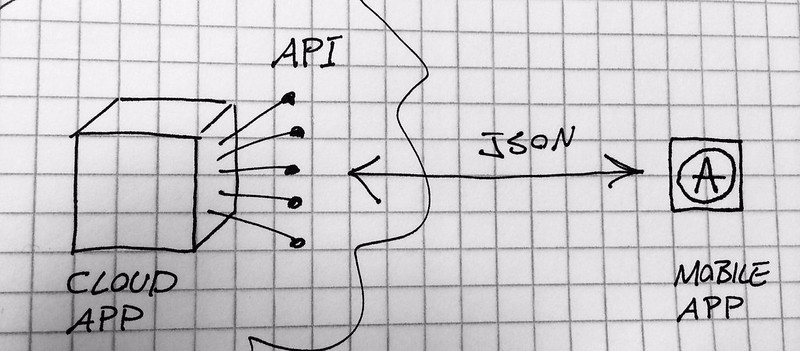
An API only cloud back-end is more cost effective

The nature of information doesn’t often change, but how users interact with those information could vary quite a bit over the years. It makes sense that we separate the client-side from where the information is stored and maintained. Building web apps that provide APIs only can be done a lot faster, because they don’t have to deal with complexities of user interactions and navigations. That way we can focus on creating a unique user experience on the mobile devices while not having to worry about how information is going to be managed and stored.